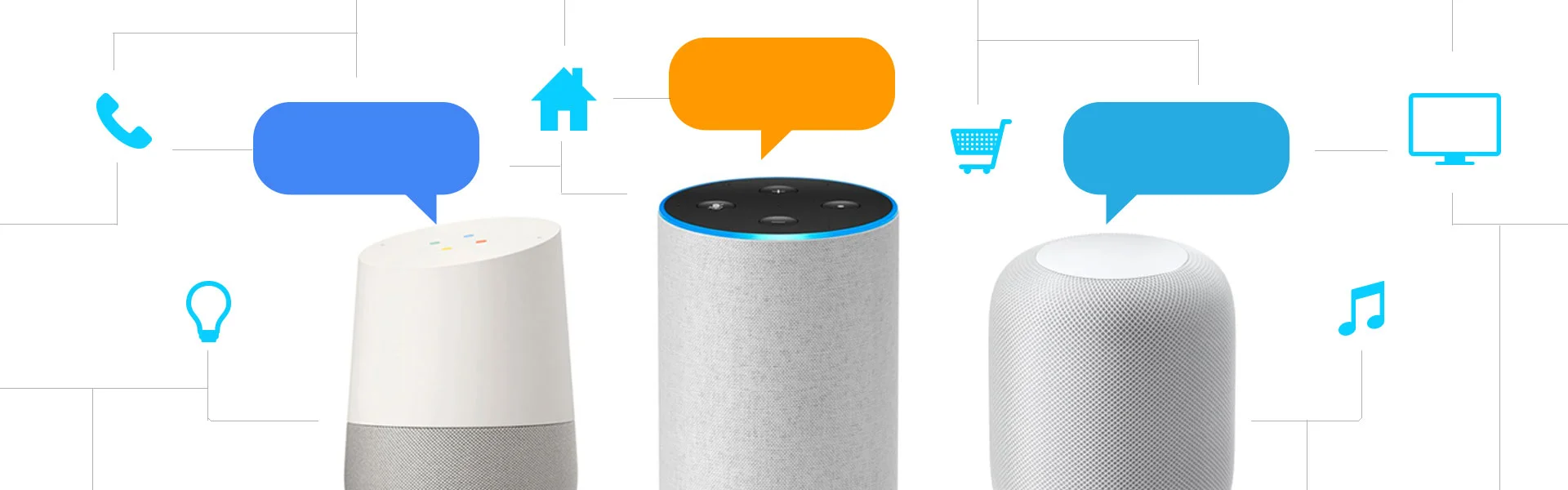
In an earlier glossary post, we discussed “VPAs”or Voice Personal Assistants. We thought this topic deserved further analysis considering the massive adoption of devices with “always-on” listening and a responding voice functionality. Considering these rapid developments in the era of voice interactive objects and AI in general, we should ask ourselves these crucial questions.
How will this affect you, your organization and your products?
How can your application use these powerful neural networks and machine learning based systems to intuit more precisely what your customer wants?
How can your customer service improve by leveraging the new forms of networked intelligence in the cloud?
In a world where touch, type, and swipe have been the primary modes of input, how can voice interaction provide a more natural access to your product?
How can this be integrated and at what cost?
It’s been 50 years since Stanley Kubrick’s dystopian thriller 2001 was released, where Hal, the disturbingly calm onboard yet ill intentioned computer, frightened us with the possibility of computers taking over humanity and making decisions that may not preclude destroying the whole lot of us sloppy, imperfect humans.