Tanzu Observability is part of the VMware Tanzu product family. It was built by Wavefront, which was acquired by VMware in 2017. As part of its integration, the Tanzu Observability UI team was tasked with aligning the product to comply with VMware’s instance of Clarity — an open-source, enterprise-focused design system that includes the accessibility standards, tools, and processes responsible for the UI characteristics of our products. The goal was to perform a makeover of the product’s interface so that it looked and behaved like other VMware products (which are created with the Clarity components).
"Sorry, I Don't Know This Yet..." An In-Depth Analysis of the State of Virtual Personal Voice Assistance
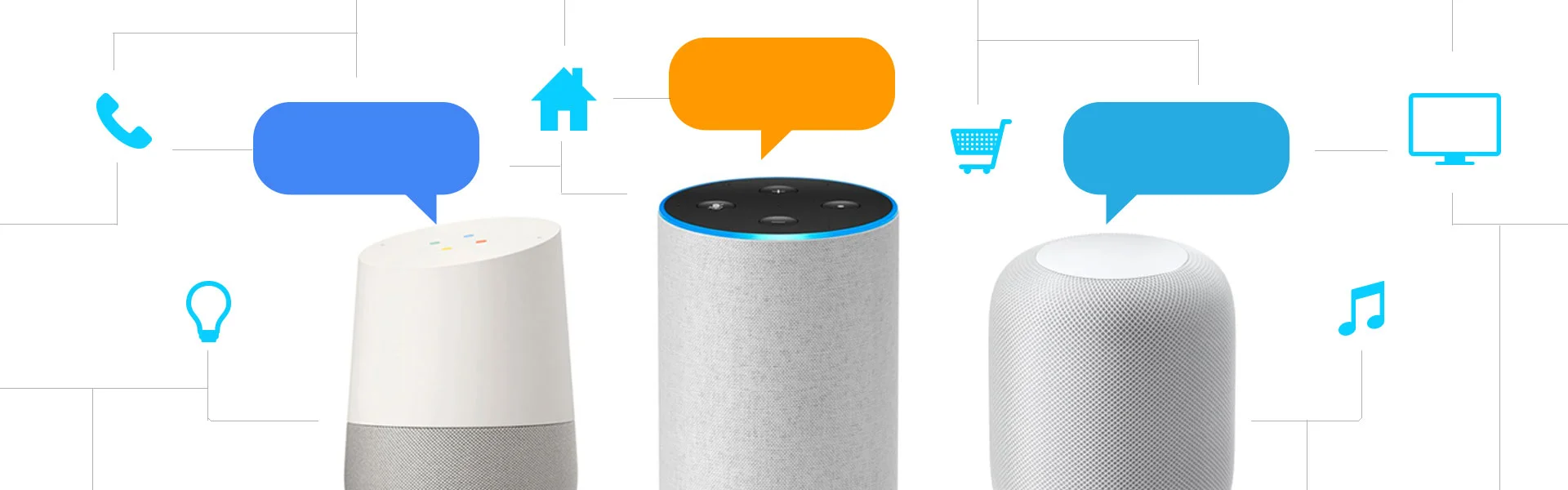
In an earlier glossary post, we discussed “VPAs”or Voice Personal Assistants. We thought this topic deserved further analysis considering the massive adoption of devices with “always-on” listening and a responding voice functionality. Considering these rapid developments in the era of voice interactive objects and AI in general, we should ask ourselves these crucial questions.
How will this affect you, your organization and your products?
How can your application use these powerful neural networks and machine learning based systems to intuit more precisely what your customer wants?
How can your customer service improve by leveraging the new forms of networked intelligence in the cloud?
In a world where touch, type, and swipe have been the primary modes of input, how can voice interaction provide a more natural access to your product?
How can this be integrated and at what cost?
It’s been 50 years since Stanley Kubrick’s dystopian thriller 2001 was released, where Hal, the disturbingly calm onboard yet ill intentioned computer, frightened us with the possibility of computers taking over humanity and making decisions that may not preclude destroying the whole lot of us sloppy, imperfect humans.
Must Know Terms of 2017 (Part 2)
🔈 Covered Terms: Virtual Personal Assistants • Red Route • Digital Twins
As our devices become always on listeners and as they become more intelligent and human like, more of us are relying on voice commands to assist us in everyday life. Virtual personal assistants are embedded software programs that utilize voice or text input to respond to your requests based on a contextual story your recorded online history maps out.
Customer Experience: Doing It Right
🔈 We all know that the work doesn’t end when someone becomes a customer; yet, many businesses are not organized to bring the best experiences to their customers. Our client, John Zimmerer at Top Down Systems, recently wrote a series of blog posts analyzing how businesses can avoid pitfalls in the way of a great customer experience. He takes a look at several industry reports and analyses, and discusses how businesses can move from a siloed customer experience approach, which is rather common, to one where the customer experience fits into the very fabric of an organization.
5 trust-building tips for Agile teams (audio enabled)
Agile can be a great way to promote innovation and address unpredictability in development and design. Sometimes though, you hear stories of things going sideways. Here’s one such story: Imagine a software project started with much fanfare and best intentions; a dev team and a design agency that were all set for a powerful, self-organized, collaborative experience; a seasoned Scrum Master who would be the ideal efficiency shepherd. They were an enthusiastic team, poised for success, but a couple of weeks into their first sprint, tensions started soaring and the team quickly felt itself drifting into the redzone of sabotage and self-destruction.
How to Integrate a UX Agency into Agile Software Development
“We’re building an airplane while it’s flying.” If you’ve ever worked on a software project, you’ve probably heard that before. Businesses need to to adapt to the market quickly, and can’t sacrifice product enhancements for processes with long lead times.
So what’s a product manager to do? We recommend the following 3-pronged approach that addresses the product’s big picture, the upcoming sprint (development work), and the current sprint.
Pitfalls in Interpreting Usability Test Results
Usability testing is an important component to User Centered Design. Whenever possible, we recommend that businesses validate changes to their UX design with actual or potential users of the product. However on occasion, we’ve seen usability testing do more harm than good when project teams misinterpret the tests. They might take all results at face value, misinterpret the user’s actual intent, or mistake a prototype limitation with a usability issue.
The Revolution Will Be Designed Responsively
The world of web design is evolving in leaps and bounds, and designers continue to inspire us with their creative ingenuity. Some creative trends come and go–others become the new standards of web design, shifting the industry permanently and for the better. Flat design, white space, flexible typography, cards, more videos, larger graphics, responsive design- these are are some of the trends we’ve seen gaining speed in 2015, over multiple platforms. It’s hard to predict which of these new trends are fads and which will stick around, but with mobile users predicted to surpass desktop users this year, one thing is for certain- the philosophies behind responsive design are here to stay.
Today’s responsive design allows your interface to adapt to any screen size or device, location, time of day, events happening, and user’s history. More and more, websites are being designed for mobile first, and with the help of responsive design, adapted for desktop. This means that businesses can build one website that retains continuity across devices, making for a more fluid experience for users and a lower price tag for web development.
We've Been Expecting You: The Rise of Anticipatory Computing
Remember the end of 2001: A Space Odyssey? How HAL wouldn’t let Dave back onto the ship? In the unlikely event that you’re drawing a blank, it went like this:
Dave Bowman: Hello, HAL. Do you read me, HAL?
HAL: Affirmative, Dave. I read you.
Dave Bowman: Open the pod bay doors, HAL.
HAL: I’m sorry, Dave. I’m afraid I can’t do that.
Now, if this scene was being written today, Dave wouldn’t have even needed to ask for HAL to open the pod bay doors, because the doors themselves would have sensed his presence, anticipated his intention to enter the ship, and opened by themselves. In the age of the Internet of Things, our doors, lights, windows, cars, and wearables can all be taught how to anticipate our needs and react appropriately. Instead of needing to interface with a main hub, like HAL, more and more, the user will find herself at the center of an invisible system composed of integrated networked devices designed to predict and meet her needs.
The Technical Director – The Project Genius Under the Hood
Today’s technology brings us websites and apps that are increasingly powerful, elegantly designed and easy to use. Every year holds the promise of significant leaps forward as far as the technical capabilities of our products go. An incredible level of collaborative ingenuity is required to bring these groundbreaking creations to market. On the one hand, you’ve got the creative innovators dreaming up amazing new products the world has never seen before and on the other hand, you’ve got the engineers who write the code that make these innovations possible. So, we’ve got designers and engineers working together to make really cool stuff… but how does the artistic vision of your team’s creatives get translated into the beeps and clicks that constitute the programming under the hood of every brilliant digital product we use? Introducing the Technical Director (TD), the invaluable bridge between inspired vision and digital brass tax.